
Consider what it is about your favorite websites or digital services that share a common trait. It's their human like interactions that bring us joy and give us the jelly clicks.
The ability of a product or service to establish communication with its users is a primary element that determines the quality of the user experience. This dialogue between a person and a website creates a relationship that is deeply rooted in human psychology.
By grasping the principles of Interaction Design (IxD) and incorporating user-centered practices, we can elevate web designs to their full potential.
Understanding Interaction Design
Interaction design (IxD) serves as a subset of user experience (UX). While UX takes a holistic view of the entire user journey, Interaction Design focuses in on the user's behavior and their interactions with the interface.
This approach to design goes beyond the visual aesthetics by placing emphasis on functionality, usability, and the overall user experience. Think of it as a dynamic conversation between a person and a product, where there's a continual exchange of actions and responses.
Designing Interfaces
In the book Designing Interfaces, the authors describe the information exchange between the user and the software. Users expect continuous feedback, forming a substantial part of the user experience. The goal is to make this conversation as seamless as possible.

Media Equation
Back in the 90s, researchers at Stanford University discovered the Media Equation, stating that people tend to treat computers as if they were real people or real places. Following this logic, humans naturally expect digital products to exhibit human-like qualities.
As web designers, our aim is to create natural, human-like conversations, anticipate user needs, and exceed expectations.
Consider a moment when a website irritated you with persistent pop-ups or unbearable loading times. You probably felt annoyed, thinking, "How rude of a website to behave like that." When products fail us, it triggers an emotional response, breaking our trust and straining the relationship. It's in these moments that the fundamentals of Interaction Design enable us to empathize with users and proactively design solutions that prevent frustration and broken trust.
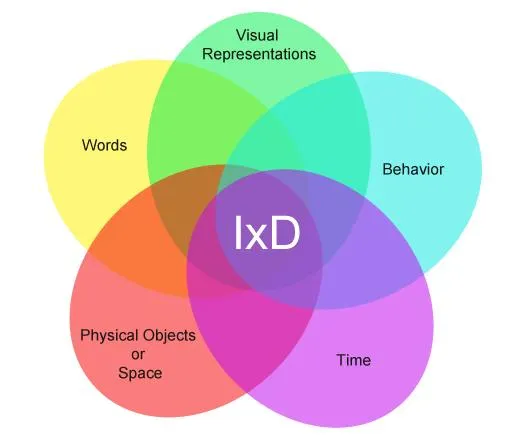
The 5 dimensions that form the foundation of Interaction Design

In the book Designing Interactions by Bill Moggridge, Gillian Crampton Smith, an academic in Interaction Design, introduced the concept of four dimensions forming an "Interaction Design language." Additionally, Kevin Silver, senior Interaction Designer at IDEXX Laboratories, introduced a fifth dimension. These dimensions constitute the interactions themselves, shaping the communication between a user and the screen.
- 1D: Words
- 2D: Visual Representations
- 3D: Physical Objects or Space
- 4D: Time
- 5D: Behavior
Words, especially those used in interactions like button labels, should be meaningful and easy to understand. They convey information to users without overwhelming them.
This dimension involves graphical elements such as images, typography, and icons that users interact with. Visual representations complement words in conveying information to users.
Users interact with products through physical objects. Considerations include using a smartphone or laptop devices in a physical space like standing in a crowded train or sitting at an office desk.
Time in this context refers to dynamic media elements, such as animations, videos, and sounds. Motion and sounds play a crucial role in providing feedback to users, and the time users spend interacting with the product is also a key consideration.
This dimension encompasses the mechanism of a product—how users perform actions and operate the product. It defines the interactions of a product based on the previous dimensions. Behavior also includes user and product reactions, such as emotional responses or feedback.

These dimensions provide a comprehensive framework for web designers and developers to analyze and address various aspects of Interaction Design. By considering these dimensions, you can create interfaces that are not only visually appealing but also functional, user-friendly, and aligned with the goals of both users and the system.
While the specific terminology may vary across sources, the underlying principles of considering cognitive, physical, interactive, visual, and goal dimensions are commonly discussed in the broader field of Interaction Design. When exploring these dimensions, it's beneficial to consult a variety of sources to gain a comprehensive understanding of their application in design practices.
Practical examples of Interaction Design
- Microinteractions: When you 'like' a post on a social media platform, a brief animation or color change provides immediate feedback, enhancing the user experience.
- Responsive Navigation: A website that seamlessly adapts its navigation menu and layout to different screen sizes, ensuring a user-friendly experience on both desktop and mobile devices.
- Gestures in Touch Interfaces: Swiping, pinching, or tapping on touchscreen devices. Proper Interaction Design ensures these gestures are intuitive and consistent.
- Progress Indicators: When uploading a file or completing a multi-step process, a progress indicator provides real-time feedback, keeping users informed about the status of their actions.
- Hover States: On a website, when you hover your mouse over a clickable button or link, it changes color or displays additional information, indicating its interactive nature.
- Form Validation Feedback: When filling out an online form, instant feedback is provided, such as highlighting a required field in red or displaying a checkmark when the input is valid.
- Contextual Feedback: In an e-commerce app, when you add an item to your cart, a brief notification appears, confirming the addition and providing a shortcut to view the cart.
- Animated Transitions: Smooth transitions between different sections or pages on a website, using animations to guide users through the navigation process and maintain a cohesive visual experience.
- Voice User Interface (VUI): Voice-controlled virtual assistants like Siri or Alexa use Interaction Design to understand and respond to natural language commands, creating a hands-free and conversational user experience.
- Personalized Recommendations: Streaming platforms that use algorithms to provide personalized content recommendations based on users' viewing history and preferences, enhancing user engagement.
Conclusion
As the demand for digital experiences continues to rise, the importance of building features that prioritize usability and deliver consistently satisfactory experiences becomes increasingly apparent. Adhering to Interaction Design principles is not just a best practice but a necessity in today's competitive landscape. By incorporating these principles, you not only enhance the usability of your products but also steer clear of pitfalls that may result in an unsatisfactory user experience.