
A comments section is a good way to inhance your content and interacte with users. This should be a simple micro web experiance that is quick and easy to use.
If your users typically have a GitHub account then giscus can be a good option for adding comments to your website. They can login to GitHub right from the giscus comments widget and leave a comment on a post.
I've added a working comment section at the bottom of this page using giscus and cover how to add giscus to 11ty.
giscus is an open-source comments system powered by GitHub Discussions, that allows you to add comments to your website or blog with no tracking, ads, or cost. giscus uses the GitHub Discussions search API to find the Discussions associated with the page based on a chosen mapping of the URL, pathname or title.
Setup giscus
To setup giscus comments for your website, you can follow these steps.
-
Create a GitHub Repository
As you normally would, create a repository and set it to public. -
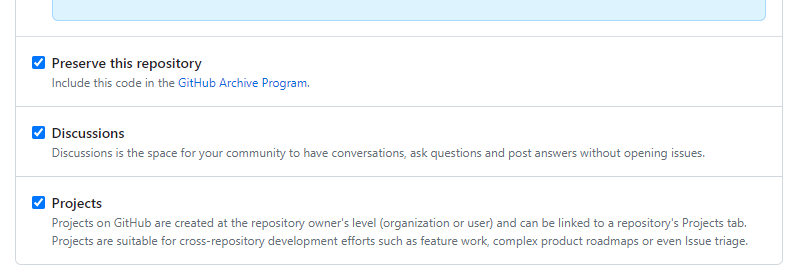
Configure GitHub Repository Settings
In your GitHub repository Settings, make sure that in > General > Features > Discussions are enabled. This is necessary for giscus to work, since it uses GitHub Discussions to manage comments.
-
Install the giscus app in your repository
Go to https://github.com/apps/giscus and follow the prompts. -
Get the giscus script
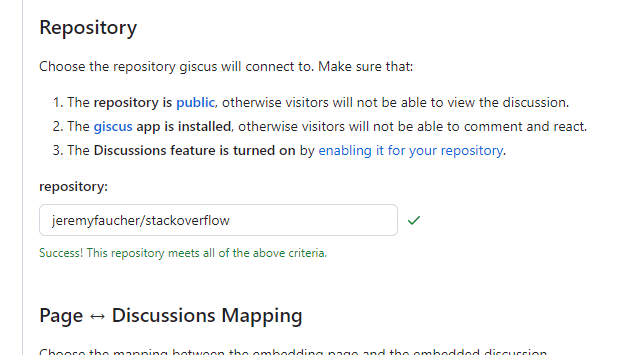
Once you've configured the repository, go to giscus and add your username and the repository name from your gitHub URL.
giscus will run a check to see if your repository meets the above criteria.
Discussion mapping
For the Page Discussion Mapping you can leave it set to the default Discussion title contains page
pathname. This allows you to map specific pages or routes on your website to corresponding discussions in your GitHub repository.When a user navigates to a page that is mapped to a discussion, Giscus will automatically load and display the corresponding discussion thread in the comments widget. This feature enables a seamless integration between your website's content and the discussions happening on GitHub.
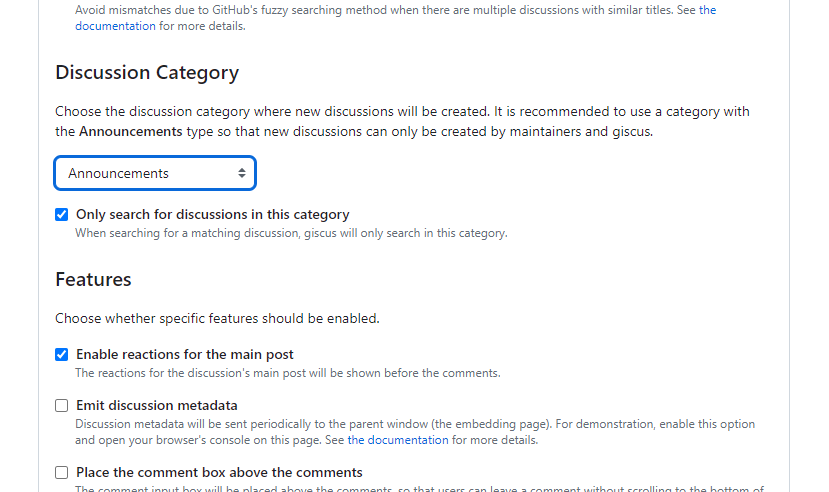
Discussion Category
Pick the GitHub Discussions category in giscus or you can go to the repository and make a custom category to use. This gives the Discussions it format and for comments the Announcements category is preferred.

You can get a break down on each of the default categories from the GitHub Docs.
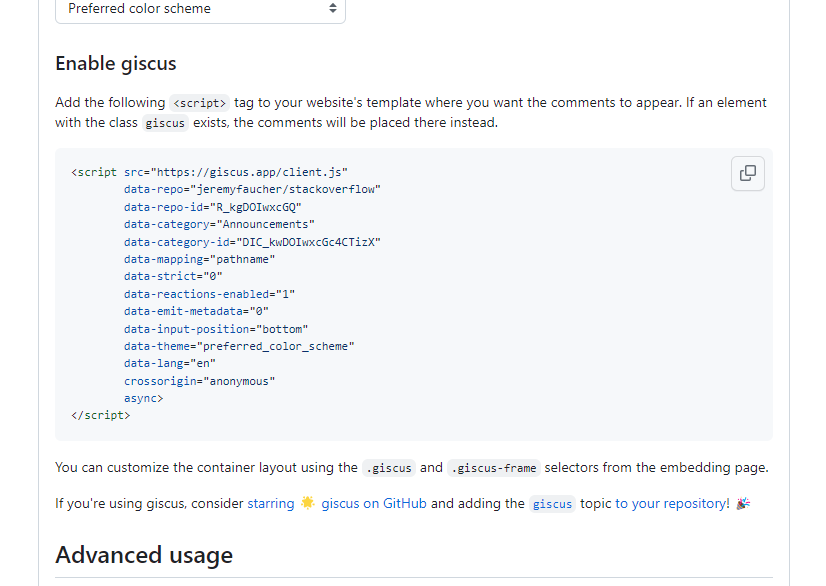
Finally giscus will output a JavaScript snippet. This code snippet needs to be added to your website where you want to display the comments section.

Add giscus to 11ty
Now that we have our giscus script, all we need to do, is add it to the post of our 11ty site.
First create a new file called giscus.njk in your _includes folder and paste the giscus script. Now we can manage this file from one place.
Then in the _includes folder, open the post.njk file and include the giscus.njk file right above the footer.
{% include 'giscus.njk' %}And that's it, you should be seeing giscus comments in your site and the comments showing in your GitHub branch discussions.
Final thoughts
This is a quick way to get comments on your site that are easy to manage. Having comments stored on a GitHub branch gives you a free interface to manage them. There is also the option to import the giscus library into node.js to run giscus comments locally.