
ARIA can help make interfaces more compatible with assisted software like screen readers for people that are blind, visually impaired, dyslexic and many other disabilities. It also can be used for those who want to convert a web page into a podcast or audio.
In the attempt to make content work better with assistive technology (AT), ARIA code usage has been increasing quite a bit across the web and has nearly tripled since 2019.
Although the ARIA technology was designed specifically to make web pages more accessible if not used correctly it can cause accessibility issues. A WebAIM survey of more than one million homepages where ARIA was present, found an average of 70% more detected errors than those without ARIA.
Semantic HTML is already accessible
Native HTML comes with a base level of unique semantic HTML like <h1>, <header> and <nav> that the browser can read to help accessibility. Generic non-semantic HTML like <div> and <span> don't tell the browser or computers what type of content it is.
For example when a browser reads a h1 element, it will know that it represents a first level heading. Then for accessibility the browser user agent adds an appropriately large bold font style to the h1, that you will surely override with your own CSS.
Screen readers are another form of accessibility that help users navigate and activate a website. By structuring your HTML semantically, the screen reader can identify important parts of the interface and provide shortcuts between them.
It's about converting visual elements into non-visual elements. So if your page is suitably semantic it would be redundant to use ARIA. You can use ARIA to add semantics where they are missing.
ARIA makes inaccessible HTML accessible.
Don't be redundant
An example of being redundant would be adding a role="listitem" to a li that already has this as it's default semantic HTML role.
<li role="listitem">Dog</li>
Mistakes like this are common misnomers and I have made this mistake myself.
When to use ARIA
It especially helps with dynamic content that is typically using JavaScript to change its state. It also helps repair HTML that is not semantic.
For example text that looks and is used like a first level heading but doesn't use the h1 element would benefit from the ARIA attributes role="heading" and aria-level="1".
<div class="h1" role="heading" aria-level="1">This is a main page heading</div>The aria-level attribute provides added structure to the role attribute and if no level is present, a value of 2 is the default.
Common things to lookout for
The by default the HTML button element is keyboard focusable and comes with many features. You loose these features when using a anchor that is intended to act like a button. So it is preferred to use the button element instead of adding a role="button" to an anchor element.
That being said if you are in a bind and are unable to use the button element using the the role="button" will at least tell the browser what it is.
Do
<button>Submit</button>
Don't
<a role="button">Submit</a>
When to use button vs anchor
Anchors should be used to link to another page or to a section of a page. Buttons should be used for action events like sending a form, opening a layer, closing a layer or opening a menu.
The are both focusable and links can be triggered by the enter key and buttons can be triggered by the space bar.
A common accessibility software is the VoiceOver's rotator which helps navigate content and separates out links into the links window and buttons into the form control window. So as you can see it is important to use links and buttons in there intended way.
Text Spacing
This is to ensure that users will be able to override a web page text spacing styles and be able to improve their reading experience.
The standard for Text Spacing are covered at w3.org and are:
- Line height (line spacing) to at least 1.5 times the font size.
- Spacing following paragraphs to at least 2 times the font size
- Letter spacing (tracking) to at least 0.12 times the font size.
- Word spacing to at least 0.16 times the font size.
To test a page and see if it meets the standards add the follow CSS in browser Dev Tools. If this causes text to be overlapping or unreadable your page is not meeting standards.
* {
line-height: 0.15em;
word-spacing: 0.16em;
letter-spacing: 0.12em;
}Because em is a percent we can simply apply the stardard to override our current Text Spacing styles.
Color Contrast
Users with low vision need content to have enough contrast to be able to read it.
Provide good contrast by making sure the contrast between the text and background is greater than or equal to 4.5:1 for 18px or smaller text and 3:1 for 18px or larger text.
Example
To put this into perspective using grey scale, if we add about 46% lightness we will get about 4.5:1 ratio of contrast on a white background for small text.
.clr-small-text {
font-size: 12px;
color: hsl(0deg 0% 45.88%);
}For large text
.clr-large-text {
font-size: 18px;
color: #949494;
}Try this online tool to test for contrast ratios.
The accessibility tree
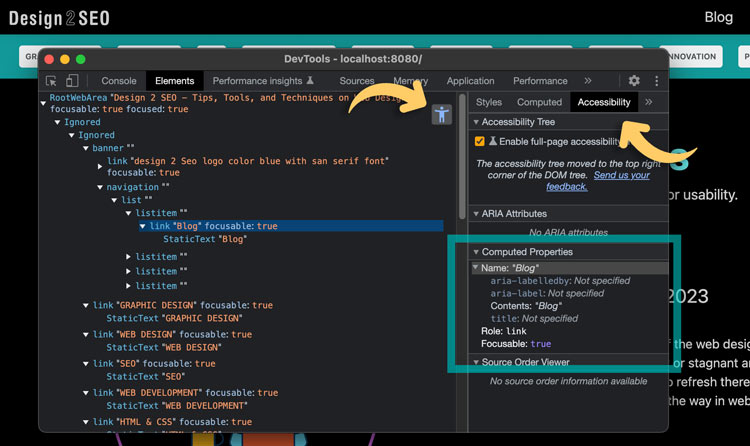
I think we need to backup a bit and touch on the accessibility tree which is a tree of accessibility objects that represent the content of the web page. It's base on the DOM but simplified to remove nodes with no semantic content. so span and div's with ARIA will not show up. You can see this tree using the Chrome Developer Tools > Accessibility tab.

You can also test page accessibility by simply using your computers accessibility features like the Voice Over Accessibility tool. If you find issues then you can use dev tools to target what the issue is.
Keeping up with all these technologies can be daunting. The W3C Nu Markup Checker is a great tool I use that will do much of the leg work for you. Run your website with this tool to check it's HTML5 DOCTYPE with ARIA markup validation.
In summary
As HTML continues to be more and more semantic and browser continue to implement these default roles, it is best practice to follow their lead. Using semantic HTML correctly can reduce accessibility errors and bug proof you website for the future.