
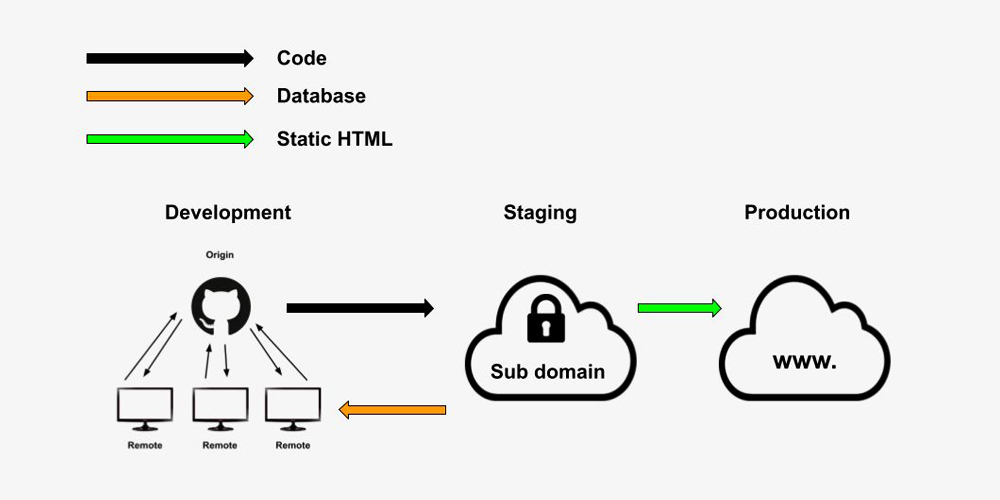
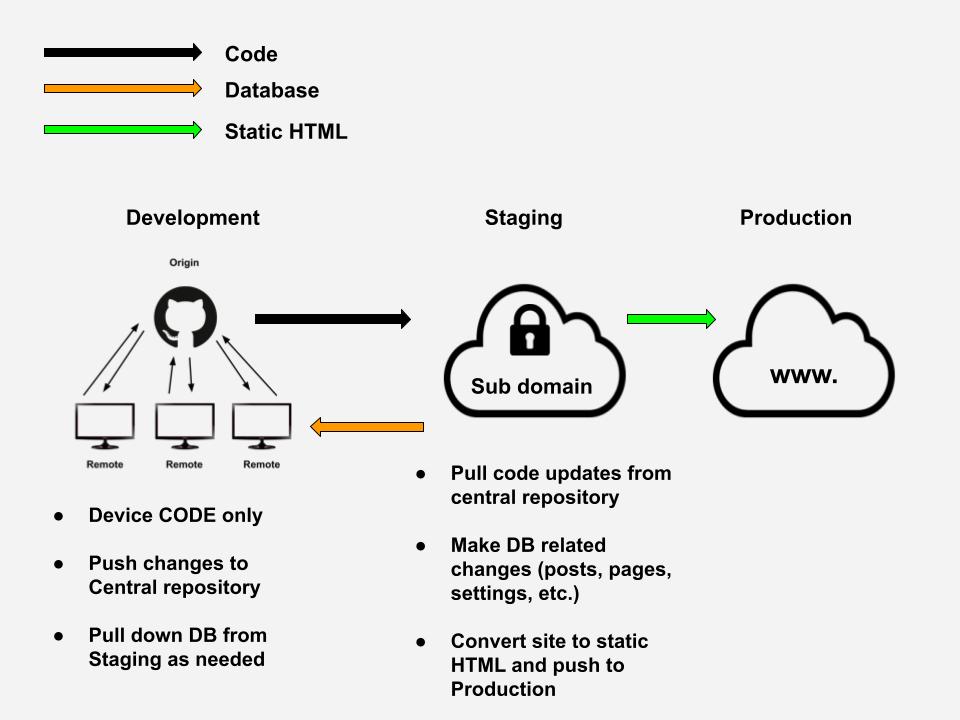
This is an overview on how multiple developers can work locally on a single WordPress project with minimal resources and dependencies.
For this type of workflow, database changes are done at the staging level, so the developers can use any of the local server and database tools available.
We are going to use Github to handle the team WordPress workflow. By using Github as the origin for your team workflow it becomes an all in one package for your projects.
Syncing With Staging
If your project requires that the local developer environments be in sync with the staging site, I recommend looking into the developer tool Docker.
This will allow the team to work locally using the same development environment, while working from different operating machines. You can also expand Docker to sync the local environments from the staging server.
Although syncing your local database with the staging server database can be done manually as well. Simply export a SQL file from staging, and import it into your local database.
Furthermore pulling the database updates from the staging server is optional for this type of workflow. Here local developers will only be making code updates, not database updates.
Here are some local PHP Apache server and MySQL database tools to choose from:
- The developer tool Docker
The free version of Local by Flywheel - Wamp for Windows
- Xampp for Mac
Local Development

Using Local developers computers for theme development.
Here developers can each work on the theme files like custom pages, categories, posts and plugins. The local WordPress settings and databases can very.
Developers can use place holder content to build and test there features and then push there code updates to Github.
This workflow requires custom theme interface development and does not rely on themes or plugins to do the interface building for us.
This would exclude using plugins like advanced custom fields. That is where the CMB2 toolkit comes in handy. (php, html, css, js)
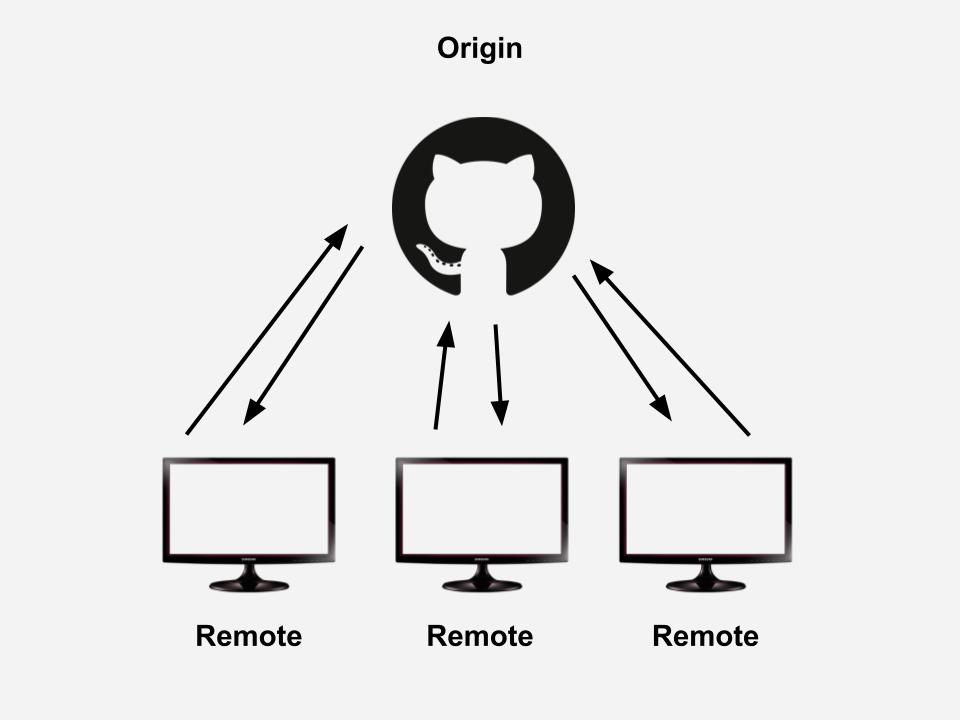
Github Workflow

Github for team theme development version control.
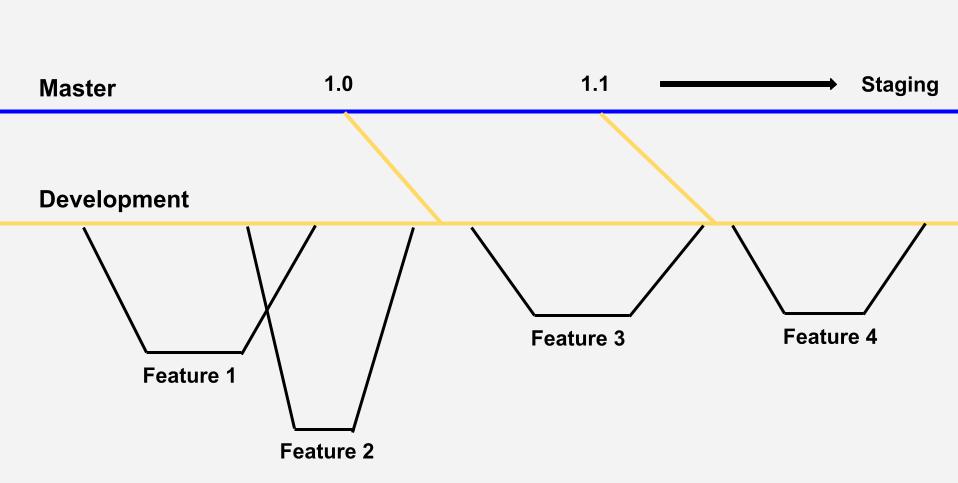
Each developer will create feature branches from the development branch. Then merge there features to the development branch.
From there as features are finished and ready for production the development branch will be merge with the master branch.
This is a typical Github workflow that allows the master branch to always be ready for production. (.git)
Additional Github Workflows
We should also be using the Github issues page to track progress of the feature builds.
The Github Wiki should be used to document the themes custom developments, like how the media library tags work, or what is the syntax for the CMB2 fields.
There are also great Github addons, like connecting your Github issue tracker to trello boards, and sending the updates to your Slack channels.
This is how you make Github your all in one package!
Staging and the Site Builders Role
This is were we do all the WordPress settings and database configurations using the admin interface.
The site builders follow the sitemap plan to create the pages, categories, posts, media tag categories and plugins configurations. (Site Builders / WordPress admins)
Production and Putting it All Together

Basic servers like Namecheap & Bluehost work fine for hosting.
The above workflow example shows how you can use WordPress as headless, by pushing a static version of the website to production. I recommend this option if dynamic content does not need to be served to the user.
This gives you the best of both worlds. Here you have the advantage of the WordPress CMS and the speed and agility of a static site. If you need WordPress to be running on the production site, you would launch a copy the staging site to production after it is ready.
From there you have the option to do smaller site builds and feature updates on production and the larger updates on staging. Having WordPress running on production will require quite a bit more management overhead and team coordination.
Conclusion
This workflow covers the primary bases for running a database driven team project. There are other resources like Flywheel and WP Engine that handle the staging and launch for you.
I tend to go with a custom workflow because it gives you the flexibility to integrate features like headless WordPress and have more control of the staging environment.