
If you have pages with lots of images, lazy loading can save a lot of download data for your users. This will considerably increase page speed and user experience.
Video Instructions
This video will walk you through this how to add lazy loading to your images and test with Chrome DevTools.
As of recently most major browsers support the HTML attribute.
loading="lazy"
This will tell the browser to only download and load the images as they are scrolled on the view port or screen. Instead of downloading them all at the same time and potentially adding unnecessary data and download times.
In the past this used to be kind of hard to do. You would have to use JavaScript with Intersection observers or other types of scripts to bring in the lazy loading effect.
Now the browsers will handle this by simply adding the lazy loading attribute to the img tag like:
<img loading="lazy" src="">Chrome recommends using the width and height attributes when using lazy loading to decrease the chance of Cumulative Layout Shift.
Use Chrome DevTools to See the Difference
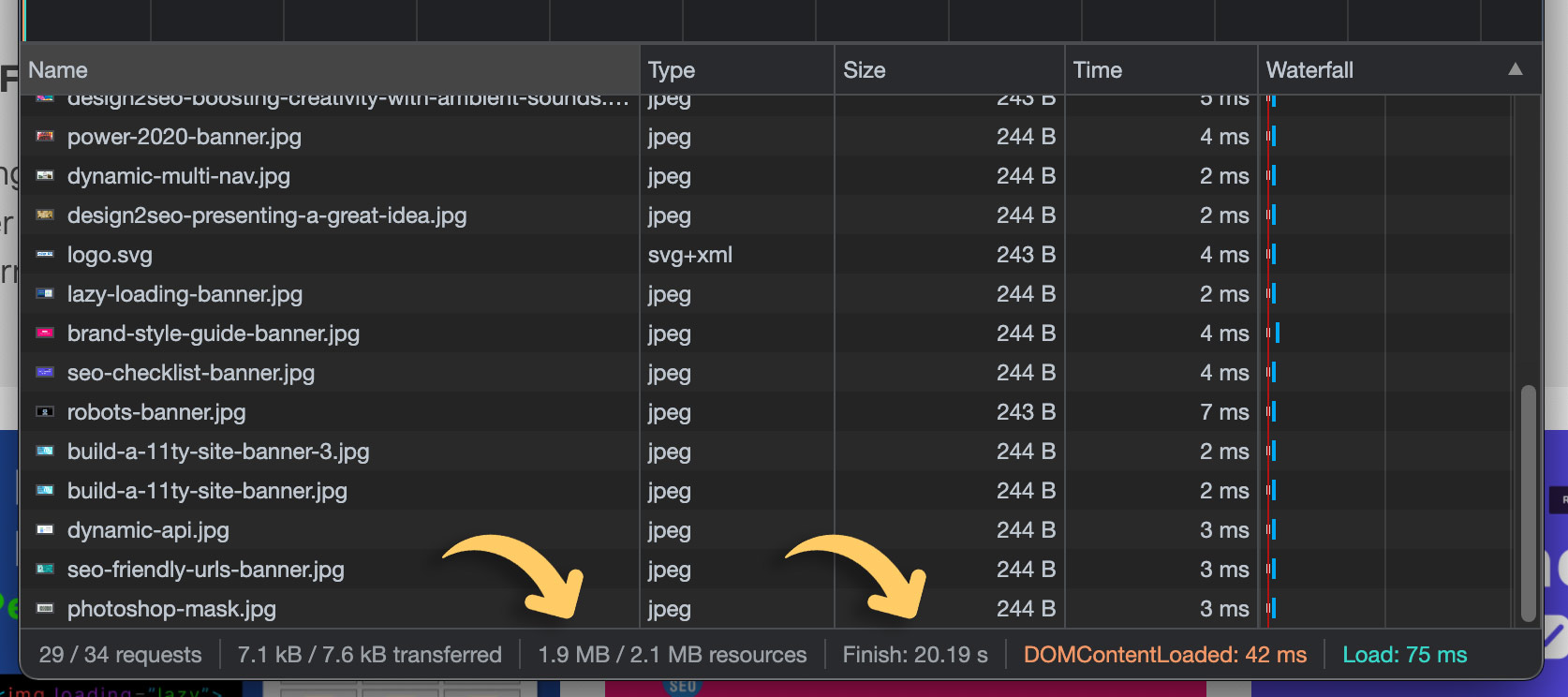
The waterfall in Chrome DevTools will show the lazy loading effect in action.
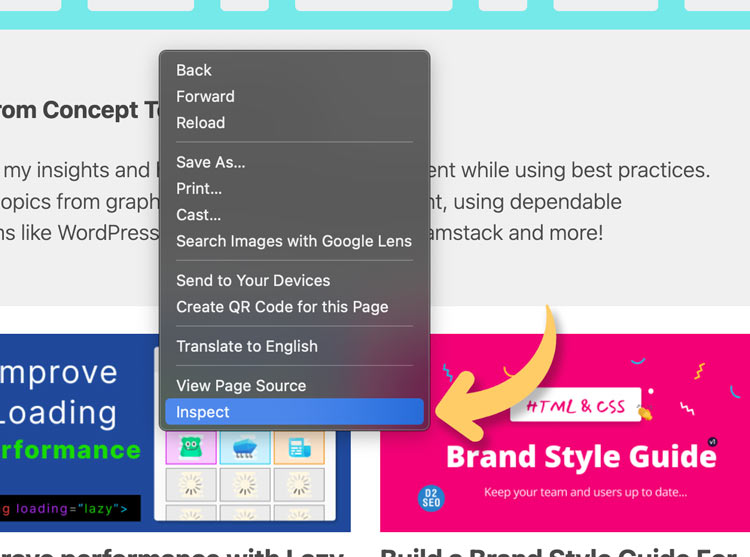
1.Open Chrome DevTools

Right click and select Inpect.
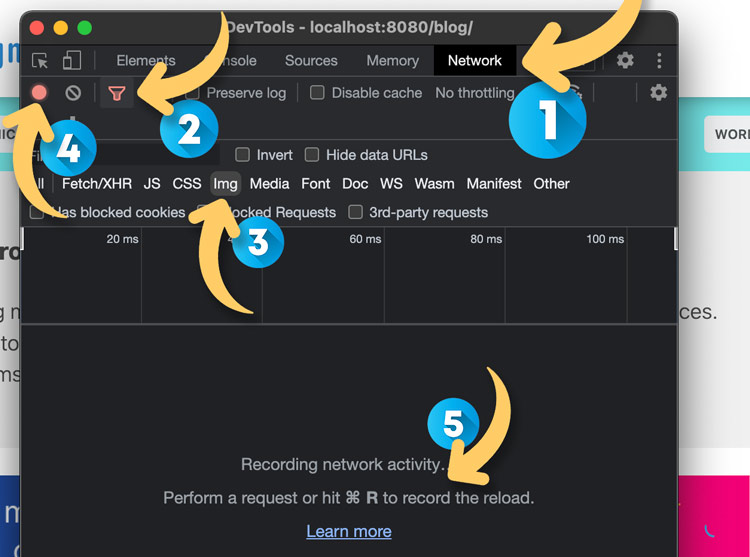
2.Recording the Network Activity

1. Go to Network.
2. Click the red funnel icon if you don't see the img option.
3. Click Img option.
4. Make sure the red record icon is red.
5. Then press "command + R" to start recording.
You should see the file size and load time drastically decrease after lazy loading in applied.

Now the loading images will show in the Waterfall column as they are being scrolled onto the page.