
Collections in 11ty are like categories in WordPress. As I was learning 11ty, one of the big things that I found to be a little confusing was how to create SEO-friendly URLs with categories and sub categories.
What I found was that 11ty defaults to a file system directed page creation. Which means you can simply just create the folder structure to make up how you want your URL structure to look and work. Which is awesome!
To create a SEO-Friendly URL structure like:
www.yourwebsite/blog/vegetables/brassica-post/
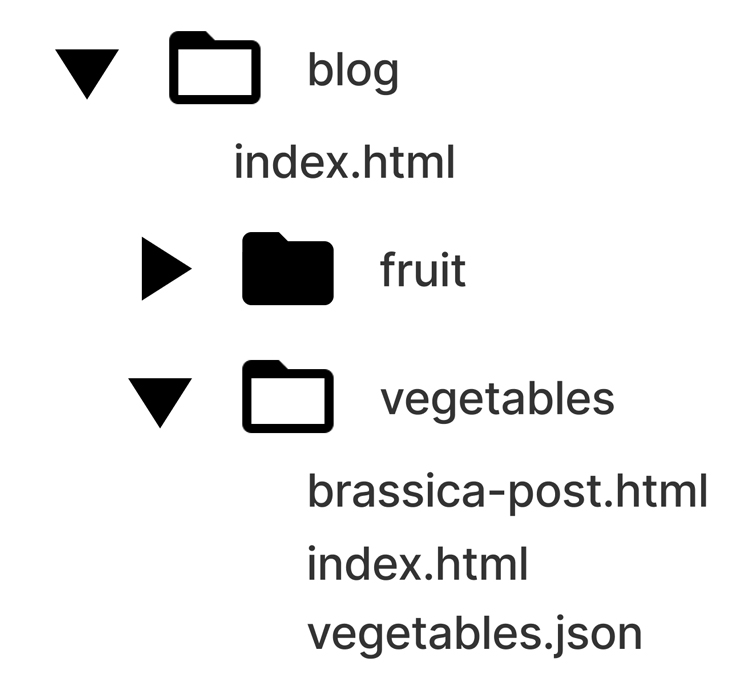
Your 11ty folder structure would look like this:

Using this method you create a folder with the name of the category and use index.html for the category page. Then you can do the same for sub categories and put the posts in the folder with the index.html.
When 11ty builds the site it will create folders for each of the posts with its own index.html file for you.
Use a .json file in each categories folder to populate the 11ty front matter for each of the posts.
Here is an example of a vegetable.json file.
{
"layout": "post.njk",
"author": "Jeremy Faucher",
"tags": ["vegetablePosts", "blog"],
"tag": "vegetable-post",
"categoryName": "vegetables"
}A Few Good Rules for SEO-Friendly Urls
By adding structure to your URLs, users and search engines will have a better idea of what to expect on the page. It will also show your pages in more relevant search results.
Here are some general rules for creating SEO-friendly URLs.
- Use a logical approach.
- Avoid dates in URLs: this can cause issues if you ever update your content.
- Be sure to have a page for each of the categories and sub-categories that archive the posts.
- Make URLs as readable as possible.
- Don’t include special characters
- Avoid keyword repetition.
Final Thoughts
I find that many website don't put as much thought and planning in to SEO-friendly URLs and site mapping as needed. Creating a written plan for your URL structure and site map to increase SEO and save from having to change your URL structure after the pages has been indexed.